
Prototype 1


User Research & Testing

Visual Designer

Interaction Designer

Creative Technologies & Prototyping



Immersieve technologie en de metaverse krijgen in de toekomst steeds meer plaats naast onze eigen fysieke wereld.
De metaverse
is ongedefinieerd; er bestaat geen beschrijving of een set aan regels om daadwerkelijk te kunnen bouwen en leven in een eigen metaverse.
De gemeente ambieert de
rol als digitale voorbeeldstad en heeft als doel om een publieke ruimte te ontwikkelen die digitale ontmoetingen kan faciliteren & de eerste beginselen een democratische
digitale samenleving (samen met jongeren) definieert. Samen met de gemeente Rotterdam stelden we de volgende drie succescriteria & ontwerpopgave op voor dit project:

Na de kick-off hadden we verschillende vragen opgesteld waarover we meer kennis wilden opdoen, zoals: “Wat is de associatie van jongeren met metaverse, wat denken jongeren over Meta, hoe kan gemeente Rotterdam deelnemen aan de metaverse en zien jongeren de meerwaarde van hun deelname aan een immersive city/digitale stad in de metaverse?”
We besloten drie verschillende onderzoeksplannen op te stellen. In het onderzoeksplan beschreven we in het kort het doel van het onderzoek, de opbouw van het onderzoek, hoofd- en deelvragen en onze aannames. We realiseerden de volgende drie onderzoeksplannen. Deskresearch plan: Toepassing participatory design en Toegankelijkheid immersieve technologie. Fieldresearch plan: Behoeften, problemen en doelen van jongeren (stad).
Om alle resultaten uit deze drie onderzoeksmethodes samen te brengen tot een groep interessante inzichten, besloten we insight cards te maken. Met insight cards konden we meerdere bronnen koppelen aan één inzicht, wat onze bevindingen versterkte. Hieronder is een selectie van de acht meest belangrijke inzichten te zien (gekozen op basis van de eerder opgestelde doelen met de opdrachtgever).

Democratisch ontwerpen
Door tijdens participatory design alle stakeholders te betrekken en hun stem te laten geven word het proces democratisch.

De juiste tools voor de job
In een participatory design sessie wordt de gebruiker voorzien van tools om zijn perfecte plaatje te creëren.

AR is toegangkelijker dan VR
Zesennegentig procent van de jongeren in Nederland gebruikt dagelijks zijn/haar smartphone. Hierdoor is AR toegankelijker. Ook is AR over het algemeen financieel toegankelijker dan VR.

Ontwetendheid metaverse
Jongeren zijn zich niet bewust van de opkomst van de metaverse. Sommige jongeren willen hier ook liever niet mee bezig zijn.

Nieuwe kansen en ervaringen
Immersive tech biedt unieke kans om nieuwe ervaringen op te doen in de virtuele wereld. Om te kunnen bouwen aan dingen die in de echte wereld onmogelijk zijn kan een geweldige ervaring zijn.

Beheer door technici & experts
Jongeren spreken hun afkeer uit over beheer & overzicht vanuit een overheidsinstelling of de gemeente. In de fysieke wereld missen jongeren het vertrouwen in het beheer van een overheidsinstelling.

Dure stad
Rotterdam is een stad waar veel jongeren studeren; als student zijnde is de stad dan ook niet veel meer dan een plek om hun opleiding te volgen.

Studentenleven
Rotterdam is een stad waar veel jongeren studeren; als student zijnde is de stad dan ook niet veel meer dan een plek om hun opleiding te volgen.

Om ons ontwerpproces meer richting te kunnen geven, voegden we de belangrijkste inzichten samen tot vijf design principles. Op deze manier konden we onze ontwerpkeuzes en ideeën tijdens het maken van concepten koppelen aan achterliggend onderzoek uit de discover fase.


Het ontwerp moet bruikbaar zijn voor alle jongeren in Rotterdam. Geld en machtspositie mogen daar geen rol in spelen.

Het ontwerp moet jongeren zonder affiniteit met de metaverse enthousiasmeren om mee te bouwen aan de immersieve stad.

Het product moet een open immersieve toepassing kunnen bieden, zodat iedereen de toepassing kan gebruiken.

Het product moet de input van de gebruiker meenemen, zodat de gebruiker betrokken blijft bij het ontwerpen.

Het ontwerp moet jongeren het gevoel geven dat zij eigenaarschap hebben over hun ideeën en toekomst binnen het product.
Middels creatieve technieken vormden we drie concepten. Om onze concepten te kunnen verrijken en evalueren, maakten we voor elk concept een paper prototype. Met deze paper prototypes doken we een participatory design en concept testing-sessie in met de doelgroep. Bij deze sessie kwamen waardevolle inzichten en voorkeuren naar boven, waardoor we een visie binnen het konden vormen, en deze mee konden geven in de conceptpresentatie aan de gemeente Rotterdam.

Prototype 1

Prototype 2

Prototype 3
Na het evalueren van onze concepten bij de doelgroep, schreven we per concept de requirements, rationale, richtlijnen en blockers op. Zo wisten we per concept waar er nog verder over moest worden nagedacht en konden we de positieve punten en tekortkomingen per concept communiceren naar de opdrachtgever.
Jam is een immersieve digital twin van Rotterdam waar jongeren zelf hun bestemmingsplan kunnen ontwerpen en indienen bij de community. Zo’n bestemmingsplan is te maken via de online 3d-editor, w aar gebruikers hun plan kunnen uitbouwen met behulp van library-assets vanuit de community, maar ook eigen gemaakte assets die op een laagdrempelige manier zijn gecreëerd.
I was here is een immersief bol/koepel. Het concept vindt plaats op een stip in de stad waar je kunt zitten. Via je de camera van je smartphone camera kun je de immersieve koepel scannen: je ziet dan alle items (stickers, gifs, foto’s e.d.) die andere mensen hebben geplaatst. Naast het bekijken kun je ook zelf een item plaatsen. Geplaatste items zweven door de immersieve koepel als een soort open tentoonstelling van de mensen in de stad.
Factions is een game wat aspecten gebruikt in de fysieke wereld. Het spel speel je samen in 1 team en bestaat uit een totaal van 4 teams. Er is ook een mogelijkheid om alleen te spelen. In Faction claim je “Pods”, dit zijn fysieke ruimtes waar de gameplay zich afspeelt. De gameplay bestaat uit minigames die door middel van VR gespeeld worden. Wie van de 4 teams de meeste pods geclaimd heeft, staat boven in het overzicht factions.
Na de conceptpresentatie met de opdrachtgever besloten we onderdelen van alle drie de concepten samen te smelten naar één groot concept om verder uit te werken in de design fase. We kozen voor deze aanpak, aangezien elk concept tekortkomingen had (kijkend naar de design principles). Onderdelen uit de concepten konden elkaar juist aanvullen, zodat het aan alle behoeften van zowel de opdrachtgever, als de doelgroep kon voldoen.
SpacR is het ultieme concept waarin jongeren hun eigen ideeën voor open bestemmingsplannen van de gemeente Rotterdam kunnen ontwerpen. Alle ideeën worden gedeeld in een community, die openbaar is binnen de immersieve, digital stad van Rotterdam. Bij dit concept kunnen jongeren eigenaarschap ervaren over een immersief plan (space), wat door de gemeente kan worden gebruikt als inspiratie voor de fysieke stad.
Om de samengestelde features van ons nieuwe concept vast te leggen, stelden we samen met het team design guidelines op. Aangezien we zo ontzettend veel guidelines hadden bedacht, was het verstandig om focus te brengen op het uitwerken van een MVP. Deze MVP hebben we opgesteld door de guidelines in de moscow matrix te ordenen. Zo was direct duidelijk welke features ‘in development’ (must have) moesten en welke features in Jira nog een tijdje op de backlog konden blijven staan (could have). Hieronder zijn de 9 must haves van ons concept te zien.
Guideline 1
Tijdens het bouwen op verschillende angles je werk kunnen bekijken als je op locaties staat (birds eye, side shot).
Guideline 2
Basis assets voor het creeëren van blueprints (componenten). Simpele vormen combineren om een groter iets geheel te maken.
Guideline 3
Laag 1 van de stad: realistische digital twin van Rotterdam met open bestemmingsplannen van de Gemeente.
Guideline 4
Webplatform met een grote digitale twin van Rotterdam. Users moeten registreren om gebruik ervan te maken.
Guideline 5
Het moet mogelijk zijn om je visie te delen in de workshop.
Guideline 6
Users moeten de mogelijkheid krijgen om te stemmen en feedback te geven op andermans werk/plan/visie.
Guideline 7
Bestemmingsplannen moeten in realtime op locatie via een AR functie te bekijken zijn (ware grootte).
Guideline 8
Voten voor upgeloaden blueprints en bestemmingsplan.
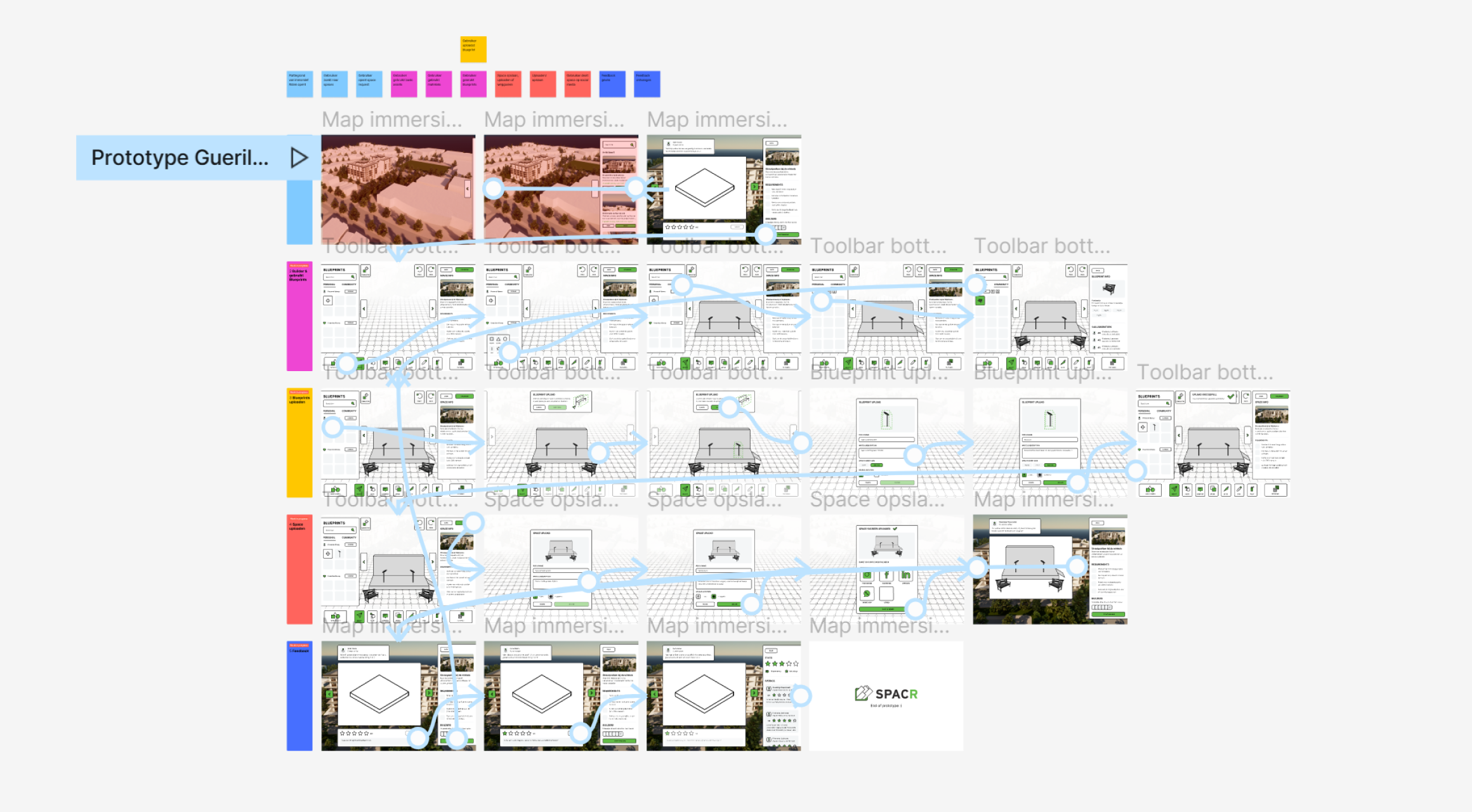
Na het opstellen van de design guidelines merkten we dat de samenhang tussen features en de flow in ons concept er nog niet was. Om alles samen te brengen, besloten we user stories te maken als de rode draad in ons concept. Onder elke user story hingen de bijbehorende design guidelines (zie hierboven) als sub-onderdelen. Om alles samen te brengen, is er een flowchart ontwikkeld van alle methodes bij elkaar.
Om user stories te ontwikkelen vanuit de behoeften van onze doelgroep en opdrachtgever, stelden we eerst job stories op. Deze zijn niet in het overzicht terug te zien, maar hebben wel een rol gespeeld in het omzetten van richtlijnen & behoeftes naar user stories.
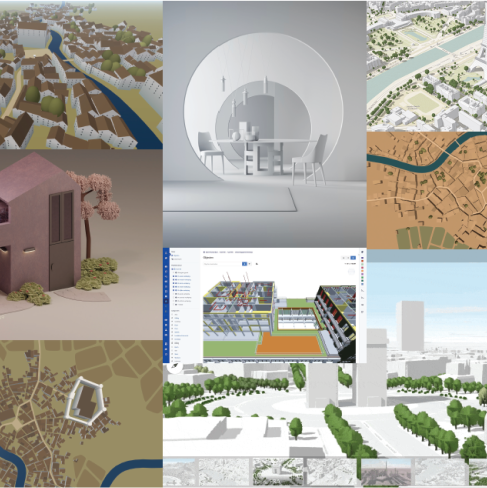
Naast de flow en features van het concept, moest er worden nagedacht over de visuele stijl van de builder en viewer in het project. In moodboards gingen we per teamlid in op onze ideeën bij de vormgeving van het concept; het was een visueel discussiemiddel om tot een style guide te komen. In het keuzeproces hebben we onze mede-designers in de studio gevraagd naar hun gedachtes. Uiteindelijk hebben we een minimalistische en hippe stijl ontworpen in kleuren die passen bij de groene, strakke stijl van de gemeente.

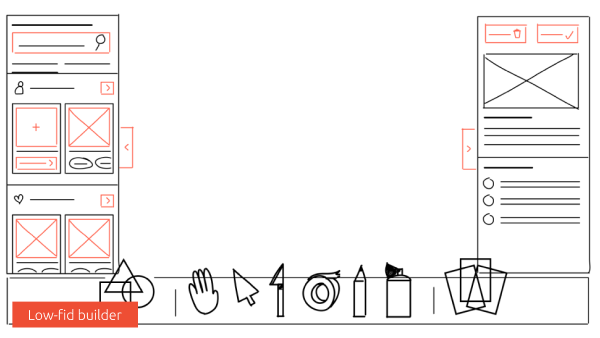
Moodboard Builder

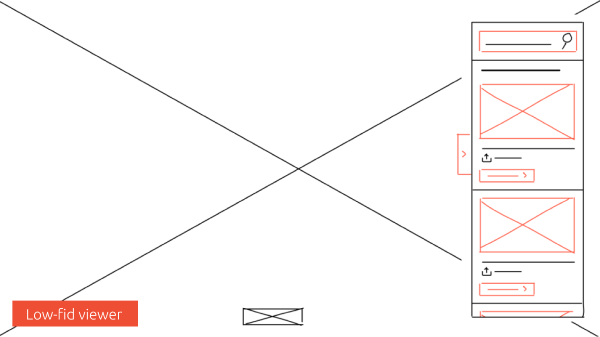
Moodboard Viewer
In een tweede test hebben we een fysieke versie gerealiseerd van ons concept. Deelnemers werden in drie stappen meegenomen in de flow van ons concept, van het bouwen met losse vormen (basic assets), tot het uploaden van een volledig plan (space uploaden). Op deze manier konden we op een low fid manier features testen, de algemene flow valideren en de fun-factor binnen ons product bepalen. Jongeren moesten immers en positieve ervaring overhouden aan het gebruiken van SpacR.

In dit onderdeel van de test moesten deelnemers met play doh zelf vormen maken, kleuren mengen en zo tot een eerste ontwerp komen voor een park in de stad. De vormen (basic assets) lagen in deze test al klaar om gebruikt te worden, zoals dit in de builder ook digitaal zou gebeuren.
In stap 2 krijgen deelnemers de keuze in verschillende soorten ondergronden (materials) en gemaakte componenten (blueprints) door andere bouwers in het concept (denk aan bankjes, lantaarnpalen, boompjes, etc.) om hun park aan te kunnen vullen.


In de laatste stap ‘uploaden’ deelnemers hun gemaakte klei- en knutselwerk (space). Ze plaatsen het in een frame; om dit frame heen is de Rotterdamse stad als 3d wereld te zien. Je kan je plan dus bekijken in de echte stad, maar dan op een immersievere manier. Hierna moeten deelnemers feedback geven op andere spaces door zogenaamd te ‘swipen’ door ons paper prototype.
In een tweede test hebben we een fysieke versie gerealiseerd van ons concept. Deelnemers werden in drie stappen meegenomen in de flow van ons concept, van het bouwen met losse vormen (basic assets), tot het uploaden van een volledig plan (space uploaden). Op deze manier konden we op een low fid manier features testen, de algemene flow valideren en de fun-factor binnen ons product bepalen. Jongeren moesten immers en positieve ervaring overhouden aan het gebruiken van SpacR.






In een tweede test hebben we een fysieke versie gerealiseerd van ons concept. Deelnemers werden in drie stappen meegenomen in de flow van ons concept, van het bouwen met losse vormen (basic assets), tot het uploaden van een volledig plan (space uploaden). Op deze manier konden we op een low fid manier features testen, de algemene flow valideren en de fun-factor binnen ons product bepalen. Jongeren moesten immers en positieve ervaring overhouden aan het gebruiken van SpacR.

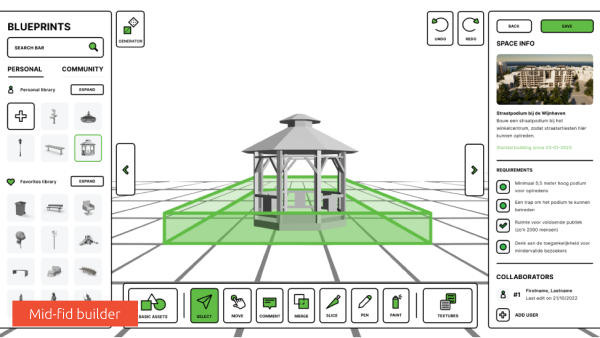
SpacR, de desktop stadsbouwer waarmee jongeren de (immersieve) stad Rotterdam kunnen upgraden met hun eigen ideeën en creativiteit.
Door een breed scala aan tools, materials, basic assets en blueprints uit de community, kunnen jongeren open bestemmingsplannen omtoveren naar hun eigen visie.
Van wolkenkrabbers tot knusse parken; niks is te gek.

Een open bestemmingsplan in Rotterdam? Dat vraagt naar toffe ideeën. Je kunt je eigen space ontwerpen in onze uitgebreide 3d-builder.

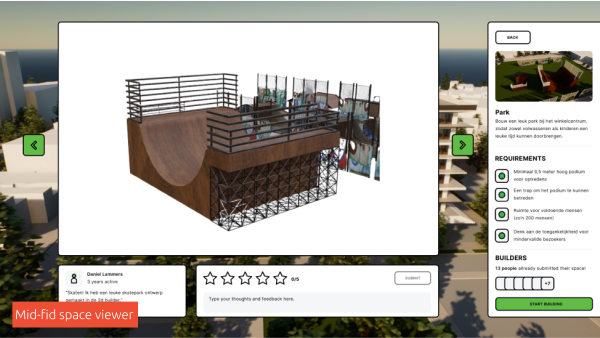
Eigen spaces en die van andere gebruikers zijn te bekijken in de desktop viewer, maar ook als AR-maquette en AR-overlay in de stad (op locatie).

Onze builder heeft meerdere tools om zelf een geweldig 3d-ontwerp te maken. Met behulp van materials komen structuren als water, gras, etc. tot leven.

Met de blueprint library kan je de leukste ontwerpen vanuit de community inladen in je eigen space. Een mooi bankje gemaakt? Upload ‘m naar de community!

Om iedereen een handje verder te helpen, kan je feedback ontvangen en geven op elkaars spaces. Zo kan je met nieuwe ideeën je space verrijken.

Spaces die worden gedeeld in de community, kunnen als inspiratie worden gebruikt door de gemeente voor bestemmingsplannen in de fysieke stad.
In de immersieve stad meebouwen aan de toekomst van de fyieke stad? Met Spacr kunnen jongeren echt waarde toevoegen aan de invulling van ruimtes en ideeën binnen Rotterdam. Benieuwd hoe ons product eruit ziet? Bekijk hieronder de korte video met de belangrijkste interacties!
Vraag nu vrijblijvend onze demo aan via de mail! We zijn ook bereikbaar voor feedback, nieuwe ideeën, gezellig bijkletsen over het afgelopen half jaar,
of om ... [voeg eigen reden voor conversatie toe].